innerhtml表示什么(innerhtml outerhtml)
innerhtml表示什么

1、inerHTML是html标签的属性,成对出现的标签大多数都有这个属性 是开始标签和结束标签之间的字符。
2、游戏玩家这个是错误写法,正确的应该是innerHTML,是DOM元素的一个属性方法,给调用该属性的元素写入文字信息,也可以是一段完整的html片段。常见的应用是所见即所得,即左侧textarea标签写入内容,右侧的div会显示出来的那种。

3、innerHtml是标签内的文本,输入输出到该DOM内部纯HTML代码。value是表单元素特有的属性,输入输出的是字符串。几乎所有的元素都有innerHTML属性,它是一个字符串,用来设置或获取位于对象起始和结束标签内的HTML。
innerHTML和value的区别是什么
1、所以只能用value SELECT标签和OPTION标签,即有value属性也有innerHTML属性,但是一个是取回值,一个是取回文本,这两个可能相同也可能不同,具体要看游戏玩家想要哪个值.TEXTAREA标签也没有innerHTML属性。
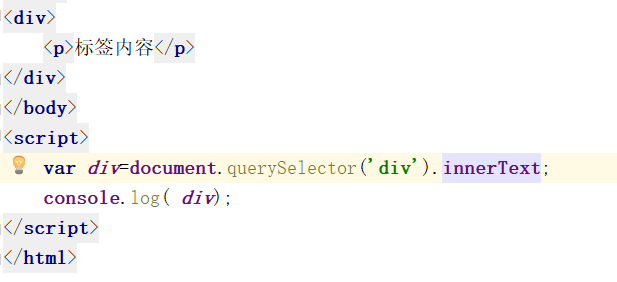
2、innerHtml可以识别html元素 innerText和textContent只能识别为纯文本 输出:总结:获取文本内容推荐使用textContent,获取html内容使用innerHTML。
3、输出是:获取p段的innerHTML进行测试 3.innerHTML和innerText的区别:InnerHTML返回标记内的HTML内容,其中包含HTML标记。InnerText返回标记内文本的值,而不是HTML标记的值。
innerhtml=方法是什么意思
1、innerHTML是直接改变DOM的innerHTML,实际上是浏览器先销毁DOM里的子DOM然后重绘DOM,之前对DOM里的对象的引用都将失效。而appendChild就是在对象的层次上修改对象,并不会破坏源对象。
2、javascript中innerHTML属性用于设置或者获取元素标签内的所有内容, obj.innerHTML = carname,表示设置某个标签内的内容为carname变量所表示的值。
3、innerHTML可获取或设置指定元素标签内的 html内容,从该元素标签的起始位置到终止位置的全部内容(包含html标签)。
4、innerHTML属性的使用非常流行,因为它提供了简单的方法完全替代一个HTML元素的内容。另外一个方法是使用DOM Level 2 API。但很显然,使用 innerHTML修改 DOM tree 是非常容易且有效的方法。
5、InnerHTML获取或设置指定元素标记内的HTML内容,从元素标记的开始到元素标记的结束(包括HTML标记)。获取元素的内容:元素设置:元素。innerhtml=htmlString;代码示例如下:得到了innerHTML 段p 文档。
6、inerHTML内容 特别说明:innerHTML是符合W3C标准的属性,而innerText只适用于IE浏览器,因此,尽可能地去使用innerHTML,而少用 innerText,如果要输出不含HTML标签的内容。
innerhtml是什么
1、innerHTML在JS是双向功能:获取对象的内容 或 向对象插入内容;如:
2、jsp中的innerhtml表示在某标签内的html文字内容,如下:
3、innerHTML可获取或设置指定元素标签内的 html内容,从该元素标签的起始位置到终止位置的全部内容(包含html标签)。
4、inerHTML是html标签的属性,成对出现的标签大多数都有这个属性 是开始标签和结束标签之间的字符。
5、innerHTML是指标签内的html,value是form控件当前的值,例如:innerHtml是
发布于:2024-03-18 09:55:43,除非注明,否则均为原创文章,转载请注明出处。